Uml Class Diagram Notation Cheat Sheet A UML Class Diagram showing cheat sheet. You can edit this UML Class Diagram using Creately diagramming tool and include in your. This reference covers the notation described in the OMG UML version standard, found Generally needed when entire static-model won't fit on one sheet. SysML itself is defined using stereotypes on the underlying unified modelling language (UML). Stereotypes are discussed in Section 5.3. 5.2.1 Frames Any SysML diagram must have a graphic node known as a frame that encapsulates the diagram in order to make identification of, and navigation between, diagrams simpler. Frames have a defined format.
UML has many diagrams useful for various purposes in software development which may also be useful in your project designs. For this class, the only truly 'required' UML diagram is going to be the UML Class Diagram, unless we explicitly ask you to make a certain form of UML diagram for your project.
This page just provides a brief overview; see the 'Readings' listed for each diagram type below for more information. Note that all of the Fowler references are accessible within JHUs network or with a JHED ID at UML Distilled by Fowler.
- A good quick reference for UML is Allen Holub's.
- An even more concise Cheat Sheet.
Overview
UML is a diagramming standard for diagrams to aid the design process- A picture is worth 1000 words
- A common picture language helps just like a common verbal language (English, French, etc) does.
- UML greatly facilitates object-oriented/architecture-centric design: all of the diagrams but two center on the object/component structure.
Classes of UML diagrams
- Static disagrams: no temporal component. Most show classes/objects and how they relate.
- Dynamic diagrams: Show how objects interact over time
Different Perspectives from which to use Diagrams
UML diagrams can be used at all levels of design, and their use issubtly different at each level:
- Conceptual (part of requirements capture)
- To understand the underlying domain; no need to think about the relation to the resulting software. Domain models (discussed later) are a conceptual model. Conceptual models are a good place to start design from.
- Specification (part of initial design)
- Looking at the entities in the diagrams as specifications for what the code should do (interfaces), not the actual code (implementation). Most often the perspective you want to use.
- Implementation (part of coding)
- The actual implementation.
To diagram implementations effectively you must focus on key attribs/operations or the pictures get too big.
Class diagrams

Readings: Fowler Chapters 3 and 5; HFOOA&Dpp.577,3,180-185,206-207; Ambler

Class diagrams are the most useful kind of UML diagram. Once you have understoodthe basics here are some usage suggestions.
Making Good Class Diagrams
Avoid making diagrams that have too much information in them- Leave out non-critical attributes and associations
- Make focused diagrams: for a given use-case, make a class diagram only showing the classes relevant for the use-case
- Don't show classes that are not central to the design, e.g. String, HashSet (well, at implementation level could show this), etc.
- Don't put in implementation-related notations too early (navigability, public/private, types)
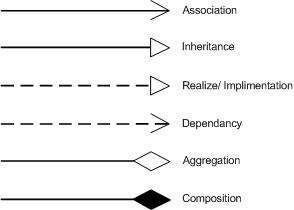
Associations
- At the conceptual level they are just the abstract association;
- at the specification level they imply responsibilities to change one another;
- at the implementation level they imply pointers for navigability.
- They represent a permanent relation; use arity 0..1 to indicate it may come and go.
Naming roles
- Only roles that have an important name for them need explicit names
- If there is no name on an end, the class name at that end is in effect the implicit name for the role.
Attributes
- They duplicate associations to some degree: Customer has an order list so it probably has an attribute orderList.
- Generally for simplicity if there is a named association shown there is no need to show the attribute in the class
Interfaces

- Interfaces are diagrammed as classes with <<interface>> in the upper right corner
- The <<...>> is a stereotype: it means we are using the UML notation for something that is similar, but different, than what it was originally intended for.
- You don't generalize an interface, you realize it -- use the same arrow as generalization but make the line dashed. Note that the OOA&D book does not dash the line here.
Abstract classes
To indicate a class is abstract, add the constraint{abstract}.
Aggregation and composition
- Aggregation is a whole-part association
- In UML, a diamond is put on the 'whole' end of the whole-part
- If the diamond is filled in, it is furthermore a composition: the parts are integral components of the whole, and when the whole dies the parts die too.
- It can be difficult to distinguish aggregation from composition; don't get too tied up about it.
Use-case Diagrams

Readings: Fowler Chapter 9, HFOOA&D pp.296-297; Ambler
- Use-case diagrams are useful early on: they clarify who will be involved in what use-cases. See HFOOA&D pp.296-297 for a good example.
- If there are not many distinct actors involved in an application, use-case diagrams are not very helpful.
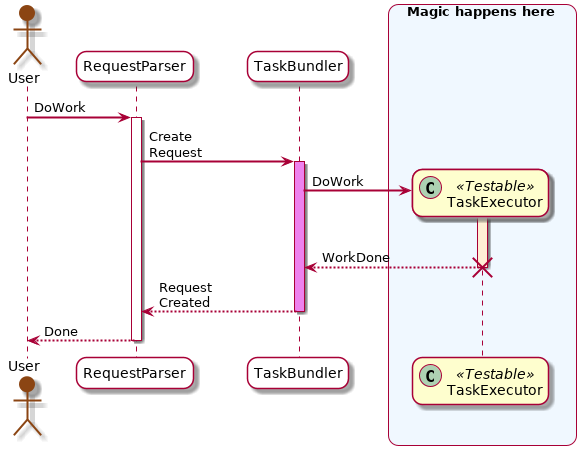
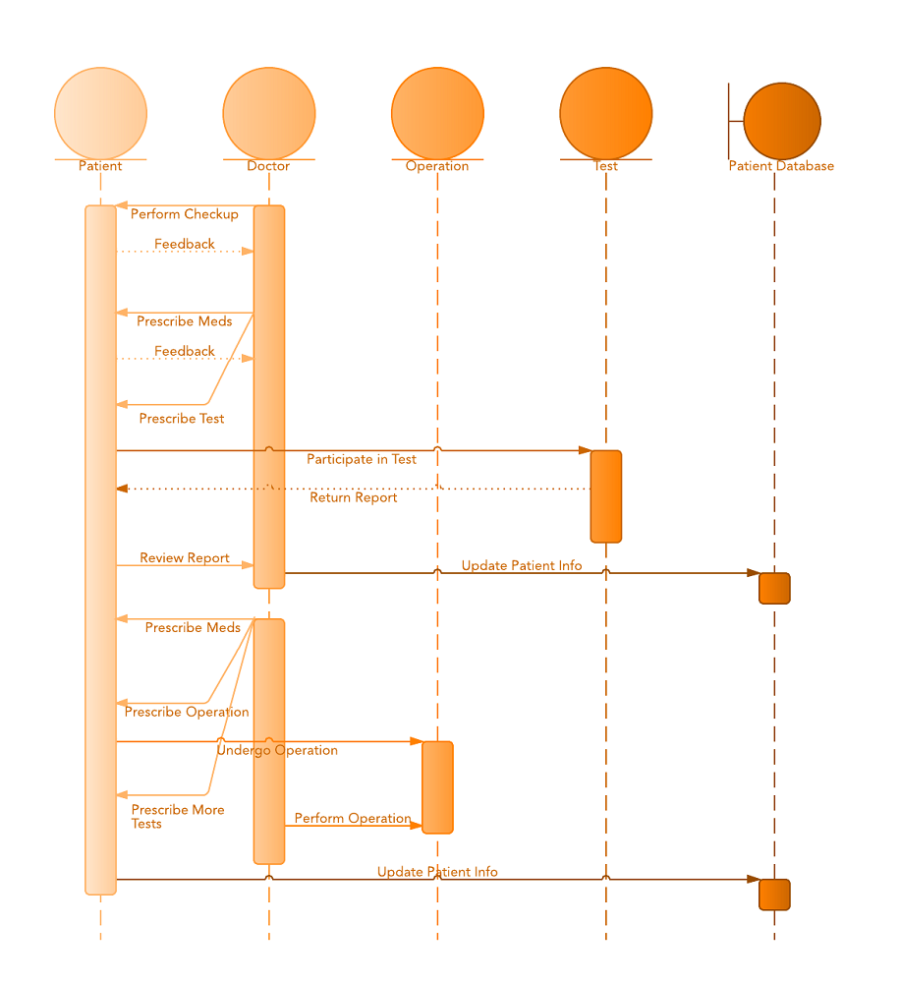
Sequence Diagrams
Readings: Fowler Ch. 4, HFOOA&D p.567; Ambler
- Sequence, object collaboration, and activity diagrams are designed to show dynamic activites, unlike static class diagrams
- Sequence diagrams are arguably the most useful of the three
- They are particularly good at the design phase for cutting through the fuzziness in use-cases: draw a sequence diagram for the use-case
Activity Diagrams
Readings: Fowler Ch. 11; Ambler
- A dynamic form of diagram
- The only form of UML diagram that isn't strongly object-based
- Designed to show activites without assigning them to objects yet
- Useful for early specification of use-cases, in requrements
Package, Component and deployment diagrams
Readings: Fowler Chapter 7,8,14; AmblerPackage; AmblerComponent;AmblerDeployment
- Package diagrams are simple variations on class diagrams to show packages and their relationships
- Component diagrams are used in large pieces of software to show the components and how they are related
- Deployment diagrams are for distributed systems to show the different nodes and how connected
- None of these diagrams are very useful for appplications with just 1-2 packages/components/deployment nodes.
Object Diagrams
Readings: Fowler Ch. 6; Ambler
These diagrams are very simple, they just show a snapshot of the object heap atruntime.
Communication Diagrams
Readings: Fowler Ch 12; Ambler
- Sequence diagrams are generally the best for showing object-centric interactions
- For some cases, communication diagrams also can be useful
- Communication diagrams also show the static interrelation of objects (good), but don't illustrate the temporal aspect as well as sequence diagrams (bad).

Uml Cheat Sheet Pdf
State Machine Diagrams
Readings: Fowler Ch. 10; HFOOA&D p.568-569; Ambler,Amblerstyle guide
State diagrams are just fancy finite automata: each node is adifferent state, and edges indicate dynamic transitions from state to state.
When to use state diagrams?
Uml Syntax Cheatsheet
State structure can be an important dimension of some designs
- Consider states that classes may be in; For instance, an invoice is in one of the following states: just created: pending, scheduled, overdue, closed.
- A sign that an object has state: some messages only work some of the time (in certain states only).
- Some systems have no interesting stateful classes. Don't focus on state structure if there are only two states.
- But, recognizing them when they exist is critical, and a UML state diagram will be helpful.
